3D Touch Quick Actions

Quick actions have been introduced with the iPhone 6S. When you force touch an app icon, a menu will be presented. You can use it, to quickly access a certain part of the app or to trigger an action.
Hint: This post is using Swift 3, iOS 10 and Xcode 8.2.1
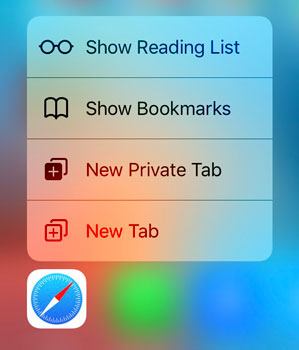
Let’s start by looking at an example. When you are force touching the app icon of Safari, you will see the following:
In my experience it took some time to get used to using quick actions. But in the meantime, I’m using it all the of time.
Static Quick Actions
Static quick actions are generated at compile time and always stay the same. They are immediately available after installing the app – even before the very first launch!
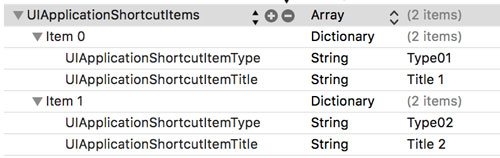
You can define it inside the plist by using the key UIApplicationShortcutItems:
This is a very basic setup. It will create two quick actions, that have the titles “Title 1” and “Title 2”. They are defined by using the key UIApplicationShortcutItemTitle. Don’t forget to localize those strings, if you are providing more than one language!
The key UIApplicationShortcutItemType is used to identify the menu item. We will use it to take the right actions.
Additionally, there are further optional keys, that are optional:
- UIApplicationShortcutItemSubtitle: Defines a subtile.
- UIApplicationShortcutItemIconType: For using system-provided icons, like UIApplicationShortcutIconTypeSearch.
- UIApplicationShortcutItemIconFile: For using a custom icon.
- UIApplicationShortcutItemUserInfo: For specifying additional info.
When the user is choosing one of the quick actions, the app will become active and the function
optional public func application(_ application: UIApplication, performActionFor shortcutItem: UIApplicationShortcutItem, completionHandler: @escaping (Bool) -> Swift.Void)
of the app delegate will be called. Inside this function, you can handle the user action. Afterwards you have to call the completion handler.
func application(_ application: UIApplication, performActionFor shortcutItem: UIApplicationShortcutItem, completionHandler: @escaping (Bool) -> Void) {
if shortcutItem.type == "Type01" {
//handle action Type01
completionHandler(true)
} else if shortcutItem.type == "Type02" {
//handle action Type02
completionHandler(true)
} else {
completionHandler(false)
}
}
The bool parameter of the completion handler indicates whether everything was working fine.
Dynamic Quick Actions
Dynamic quick actions are a little bit different than static quick actions. They are generated at runtime and reflect some kind of user behavior. For example, a messanger can present the most used contacts.
Dynamic quick actions are generated by using code. For each item, you have to create a instance of UIApplicationShortcutItem. Then, you can set all items:
let shortcutItem1 = UIApplicationShortcutItem(type: "Dynamic01", localizedTitle: NSLocalizedString("quickaction.title1", comment: ""), localizedSubtitle: nil, icon: nil, userInfo: nil)
let shortcutItem2 = UIApplicationShortcutItem(type: "Dynamic02", localizedTitle: NSLocalizedString("quickaction.title2", comment: ""), localizedSubtitle: nil, icon: nil, userInfo: nil)
UIApplication.shared.shortcutItems = [shortcutItem1,shortcutItem2]
Similar to quick actions, the parameters localizedSubtitle, icon and userInfo are optional, so it’s possible to handover nil.
Number of quick actions
Every app can have at most four quick actions. You can define more quick actions, but not more than four of them will be displayed. Additionally, static quick actions will be prioritized. So if you define three static quick actions and two dynamic quick actions, all of the three static quick actions will be displayed, but only one of the dynamic quick actions.
As you may have noticed, apps are providing a fifth quick action, called “Share”. This action is automatically provided by the operating system.
References
Apple developer: Adopting 3D Touch on iPhone
Title Image: @ Olga_i / shutterstock.com