iPhone X: Safe Area

iPhone X is a huge update and you should adapt your apps for it. In this post we will discuss how you can use the so-called safe area to do so.
Hint: This post is using Xcode 9 and iOS 11
Safe Area
The iPhone X has an almost fullscreen display. That’s great, but there are some challenges for developers:
- At the top of the screen, there is a lip.
- At the bottom of the screen, there is normally an indicator for the gesture, that replaces the home button. You shouldn’t put user interface elements like buttons under this indicator.
- The screen is rounded, so that it is very important – especially in portrait mode – not to put user interface elements in those corners.
So how can you make sure that you both take care of these challenges and let the app work as usual on smaller devices like the iPhone 8? You just have to use the so-called safe area! If your content is inside this area, your app is working on all devices. Take a look at the safe area (blue area) for the iPhone X:
Portrait:
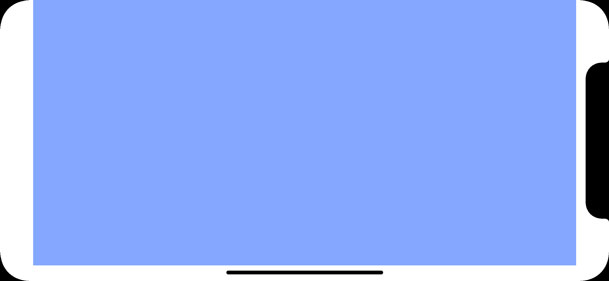
Landscape:
And this is the safe area on the iPhone 8:
As you can see, on the iPhone 8 the safe area is basically the whole screen without the status bar. So if you are using auto layout and place your content within the safe area, your app will be displayed properly on all devices.
You can take advantage of the safe area by using the safe area layout guides. These are available since Xcode 9 and the iOS 11 SDK.
Example
Let’s take a look at an example: We want to add a button to the bottom of the screen. So first, we drag and drop the button into a view controller.
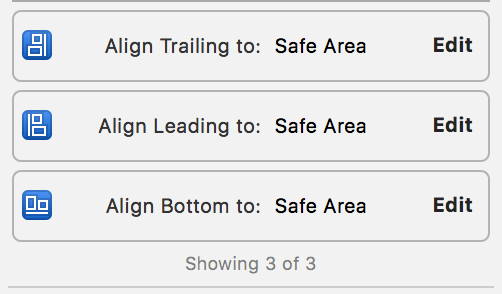
After that, we add the layout constraints. For that, we right click on that button and drag to its superview and release the click. Now, Xcode automatically suggests to add the constraints to the safe area layout guide. We add constraints to the bottom, left and right. After that, we set all the constraints to zero in the size inspector of the button:
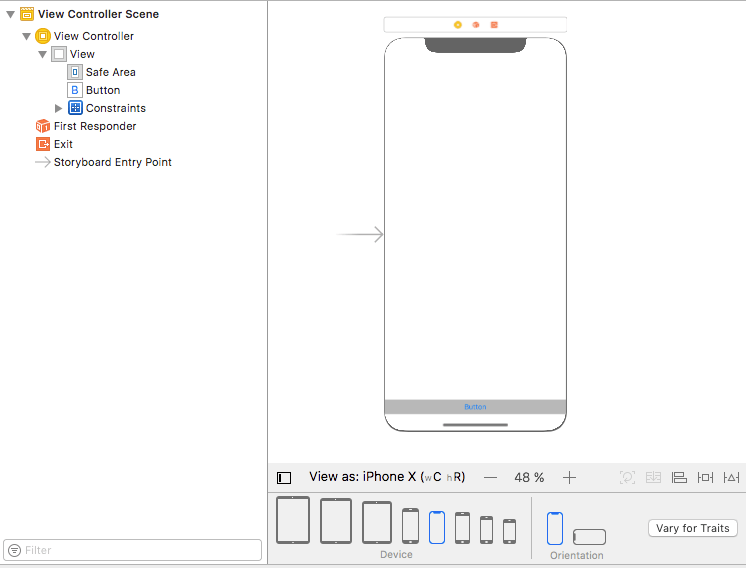
Here you can see the whole controller inside the storyboard:
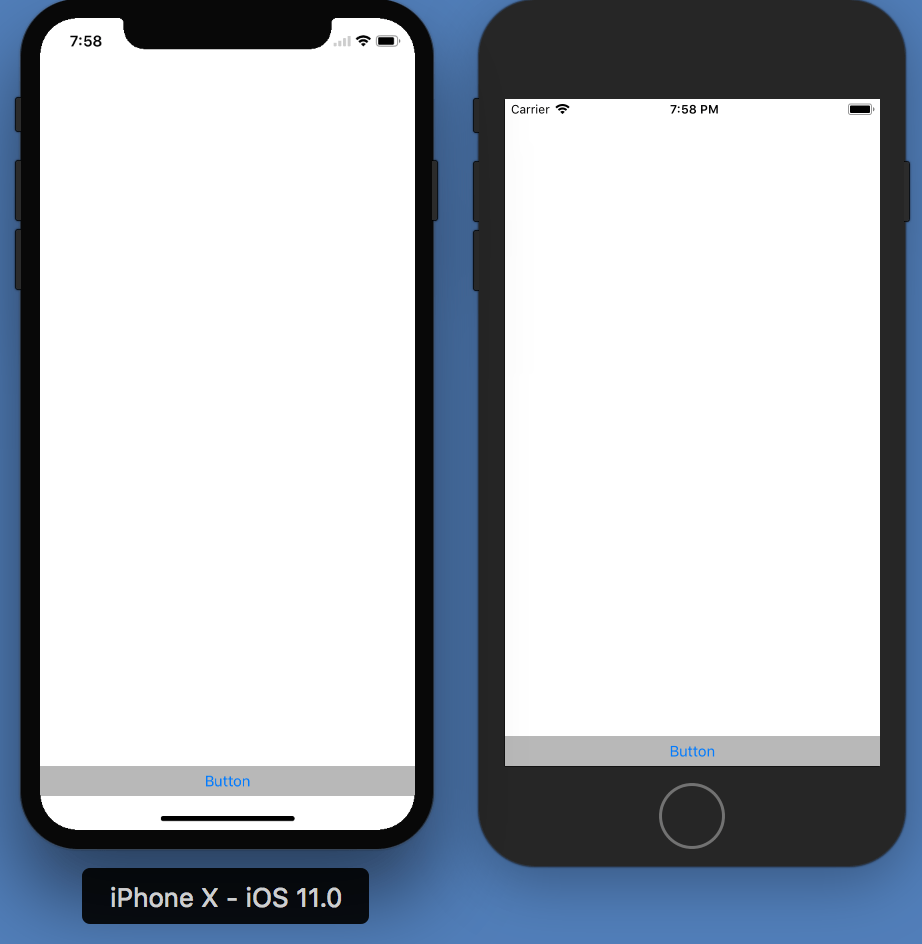
Now let’s start the app on different devices and look how it works:
As you can see, it’s working as expected on both the iPhone X and the iPhone 8.
Title Image: @Evannovostro / shutterstock.com