Xcode 8: Mixing Auto Layout and Autoresizing Masks

In Xcode 8 you use both auto layout and autoresizing masks in one layout file, which can make your work much easier.
Hint: This post is using Swift 3, iOS 10 and Xcode 8
Let’s face it: Auto layout is great, but it also difficult to use in some situations – there was for sure a reason that stack views has been introduced! And in Xcode 8 there is another feature that will make your work much easier: Now you can also use autoresizing masks in a layout file that uses auto layout.
Take a look at the following example:
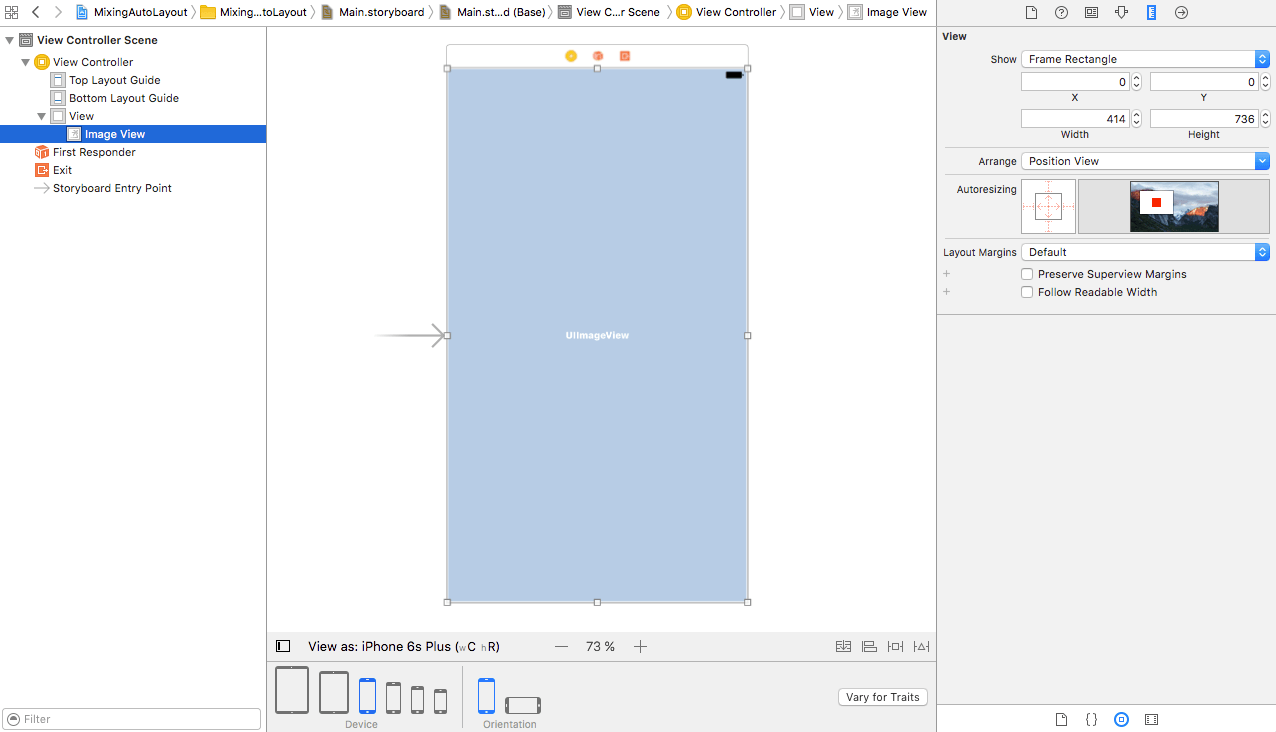
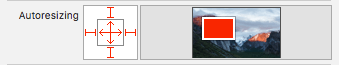
I’ve just dragged an UIImageView inside the main view. Of course I want the image view to fill the whole screen on all screen sizes, so that I could set auto layout constraints. However, as you can see on the right side in the attribute inspector, there is the possibility to add struts and springs as well. So just apply the struts and springs:
Now the image view behaves as expected. However, it is still possible to add auto layout constraints to other views when things are little bit more complicated.
It’s not possible to use both autoresizing masks and auto layout constraints in one view though. And there is a simple reason for that: Struts and springs will be translated into corresponding auto layout constraints at runtime, so that the interface builder cannot figure out what you want to do. This also means that you cannot add spacing constraints to a view that already uses struts and springs.
After applying auto layout constraints to a view, the autoresizing interface is gone in the attribute inspector.
Use cases
So when can you use this? There are two scenarios:
- When you have a very easy behaviour that not affects other views, it’s a very simple and good way to use autoresizing masks. A good example is the image view that fills the background.
- When you start to layout a new view, you can just use struts and springs. When you see that this is not enough, you can switch to auto layout constraints later.
Video
For an example take a look at the following video:
References
Title Image: @ Kateryna Petrushynets / shutterstock.com